Guide to Drupal distribution Thunder for Media & Publishing companies
While, a drupal developer is working on a project, adding custom codes or functionalities is one of the unavoidable things to do. Otherwise known as extensions or modules in drupal. Drupal modules do not come packed with the core built of drupal and often has to be navigated and found on drupal.org. But is does not end there, you have to know the exact task or functionality the drupal module will add.
The solution to extensive module search may end with drupal distributions. Making a big fat functional website with the perfect drupal modules would be so much easier if someone would do that for us and we could download it whole as a package, well that is what distributions are for.
A drupal distribution gives a website custom made functionalities and features and for the kind of website. It comes as a single downloadable package having the Drupal core, contributed drupal modules, themes, and pre-defined configuration. This helps to pace up the set up for a use-specific website than navigating through a whole bunch of drupal modules and configuring setups by yourselves. The often resolve compatibility issues which a module may have. They are mobile first and are highly scalable.
Our drupal developers at Valuebound has had the chance to work with such a distribution built by publishers for publishers - Thunder. Thunder is a Drupal distribution which is made and maintained by Thunder Coalition of Hubert Burda Media since last year. Its partners include Facebook, Acquia, Riddle, Valiton and Nexx.tv. There are over 200 websites using this distribution.
Digital publishing has seen massive disruption affecting technology and revenue. Thunder is a drupal distribution essentially focusing on custom drupal modules made for publishers. Drupal Thunder is easy to use and deploy, reducing considerable amounts of development time and resources. It is regularly maintained by core Drupal Thunder team and comes with a host of functionalities built for publishers.
This video gives an idea about the approach
The Thunder project on Drupal lists the following features:
Create articles dynamically with paragraphs: Using paragraphs, you can add text with a WYSIWYG-editor, pictures, videos, Instagram or Twitter cards to your article – and change the order by dragging and dropping the content wherever you like it. Thanks to a preview mode, you get a good idea of how your article will look like in the end.
Schedule your content: You can plan when texts should be published, and you can also set a date to remove the article from your website. Also, you can set an expire date for images. After this, the picture will be replaced with a placeholder.
Improved media handling: With the help of the media browser, it’s very easy to add pictures, galleries, or videos to your article. You can upload new pictures to the media browser by just dragging and dropping. The pictures are cropped automatically and with the focal point, you can define the important part of the picture, which should be visible in every layout.
Keep your users engaged with Riddle: With Riddle, any editor can quickly create professional quizzes, polls, or personality tests. Publishers can use these to generate more traffic on their sites and to monetize this traffic with lead generation or selling sponsored quiz slots.
Multi-device video player: With the easy-to-embed media player nexxPLAY from nexx.tv, you get a powerful tool for video distribution. It enables live streaming as well as video-on-demand services for all relevant platforms. Plus, nexx.tv offers solutions for monetizing videos. Alternatively, you can include videos from Youtube or Vimeo to your article, too.
Single Sign-On solution: The Harbourmaster is a multi-site, multi-device Single Sign-On solution, developed for the media industry by our industry partner Valiton. The Harbourmaster contains a Policy Server, User Directory, Authentication Gateway, and User Manager.
Facebook Instant Articles: With drupal Thunder, editors may publish their content easily as instant articles on Facebook. This reduces loading times on the mobile web.
Mobile Friendly: With the Thunder installation, you get a responsive theme for frontend and backend. When writing an article, you can check how your text will look on different smartphones and tablets with the help of the device preview.
Demo Content and Guided Tour: We added demo content and a guided tour to make it easier for newcomers to understand how Thunder works. Step by step, we explain how to add an article, how to edit an article, or how to add and sort channels.
Flexible System: With Thunder, you get a system with a very high scalability. It’s extendable with more than 2500 drupal modules to fit every need. Plus, it’s themeable.
Big Drupal community: Benefit from an active community with more than 100.000 users actively contributing and more than 2000 commits per week. In the Drupal and the Thunder community, you’ll find support if needed.
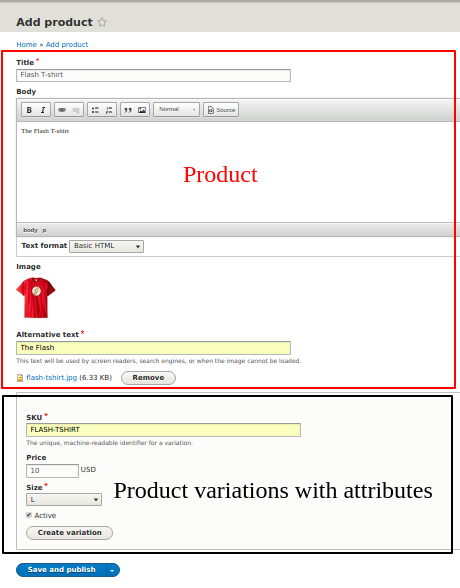
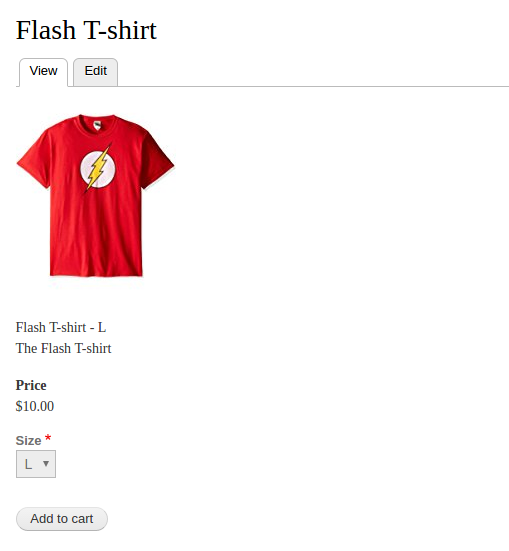
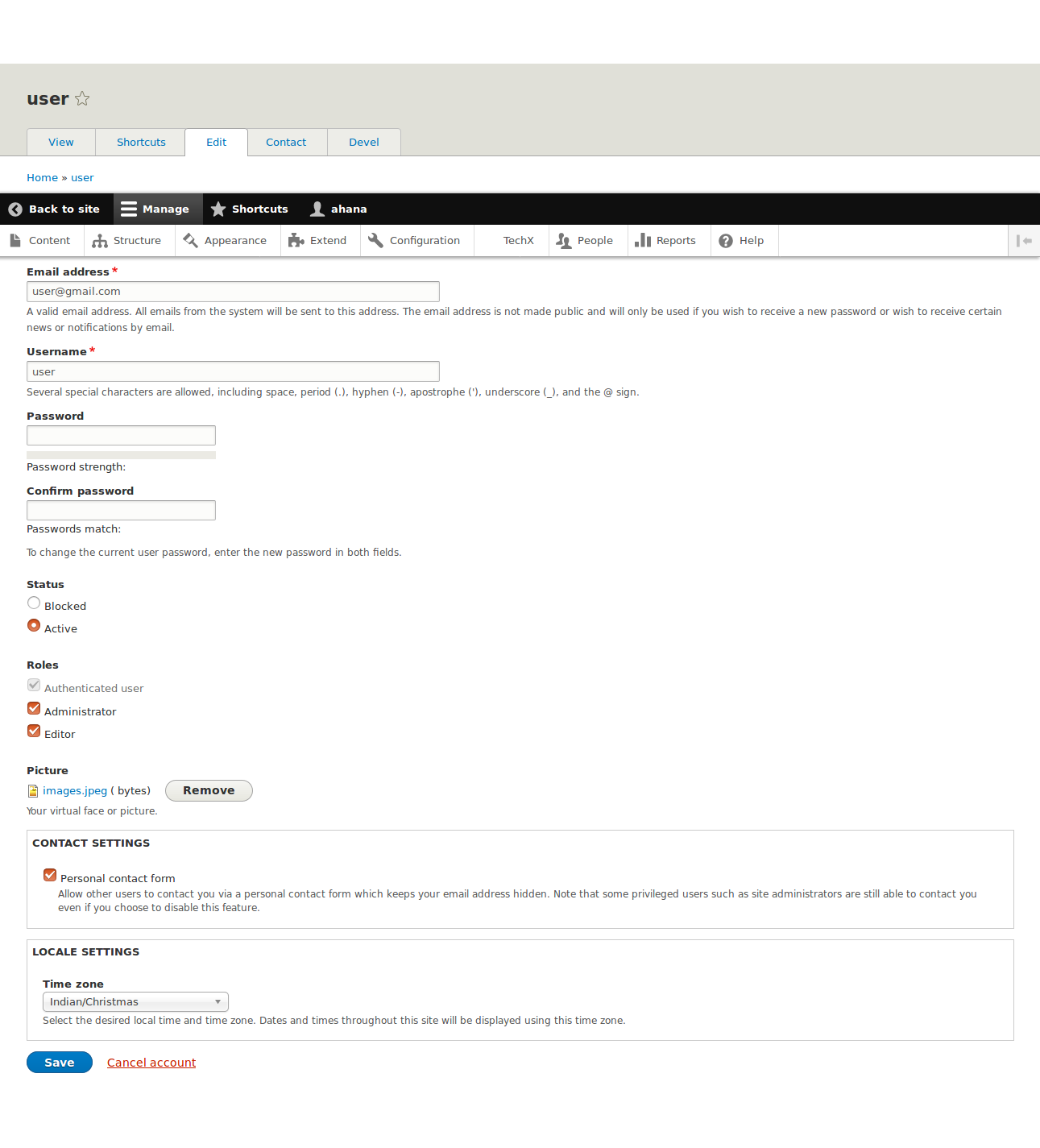
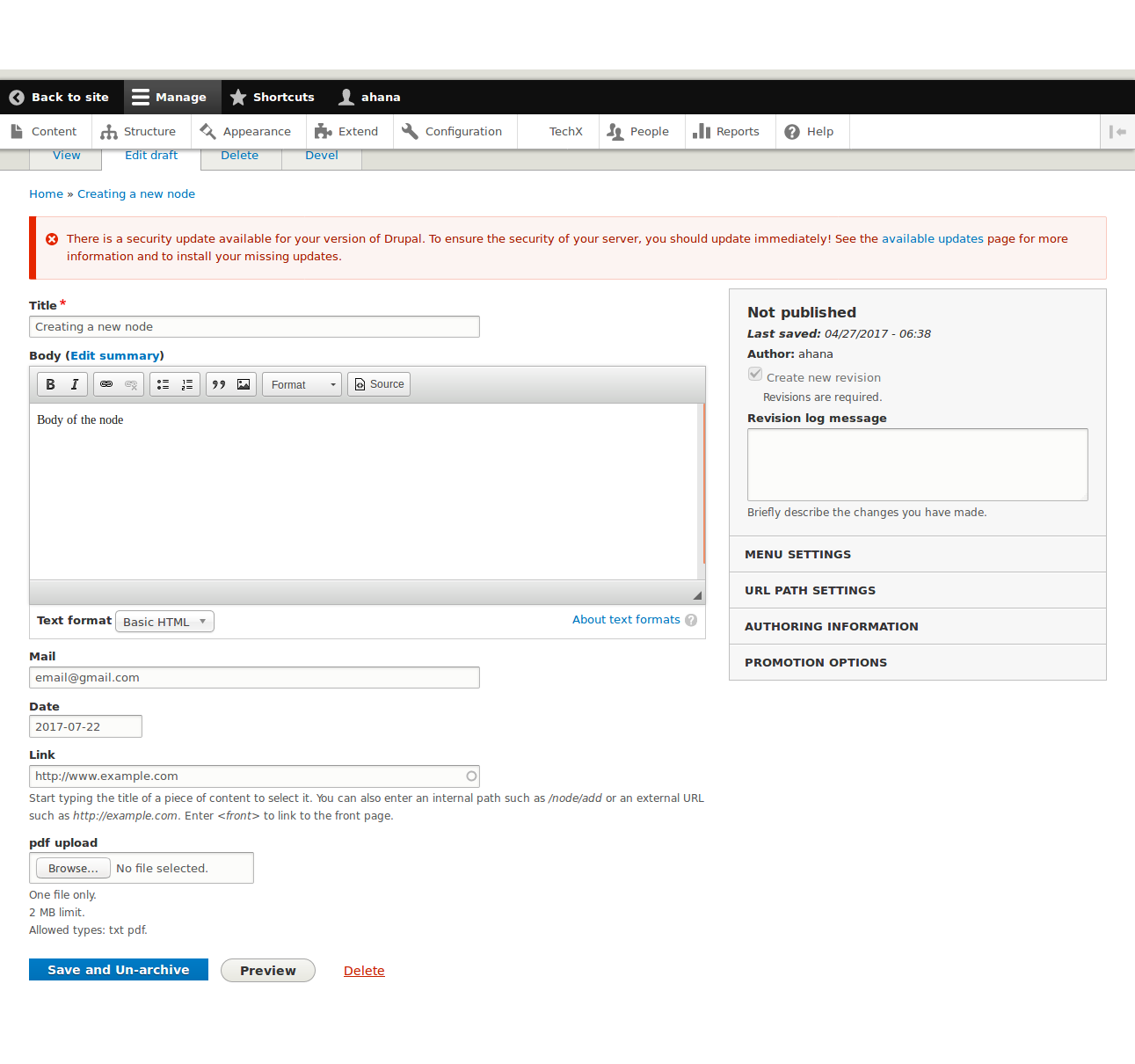
I tried Drupal core and Drupal Thunder on simplytest.me to create a content, below are the screenshots for reference.
Drupal core has the usual elements to create a basic article.
Thunder has advanced content authoring options like SEO Title, Tags, authoring information.
Features like Facebook instant articles, Google AMP, Google Adsense, Analytics, Nexx Video integration and much more.
How to find vendors for implementing Thunder distribution?
Thunder has established Certified Thunder Integrators (CTI), these are IT consultancies, developers, agencies, and similar IT professionals having a proven knowledge and practical experience in managing and implementing successful Thunder projects. CTIs need to be certified by the Thunder Core Team in order to be allowed to use the label ‘Certified Thunder Integrator’ and the associated badge to promote their services. Valuebound is one of the Certified Thunder Integrators and has worked on multiple projects with Thunder. If you are into publishing looking for someone to integrate the needs of a publishing platform with Drupal or Thunder we can help.