Most Commonly Used hooks in Drupal 7
Before I begin with hooks, I am sure that you must be aware of the Drupal hook system. What is hook? How modules interact with the core code of Drupal? How hooks make it possible for a module to define pages, content, bundle, entity, menu, region, table, url etc? In this article I will be re-introducing you to the hooks and if you are looking for more information on the hook system then my suggestion is to go through Understanding hook system for Drupal module.
First, I would like to give a small summary on hooks. A hook is a way to place a piece of your own custom code to be run by Drupal. Using hooks, you can ask Drupal to run a piece of code when a node is viewed/edited/deleted. hooks are conceptually related to method. They represent standard ways of interacting with data structures. Also many hooks are state aware, and do different things depending on what exactly is happening at the time the hook is called.
What Drupal's Hooks API does:
A Hook is a PHP function in a custom module that executes code.
The Hooks API allow you to create your own hooks that other modules can access. It provides a common naming standard for hooks and allows modules to interact with other modules.
As a Drupal Developer, you come across plenty of hooks used in core , contributed & custom module very often.
There are hooks that are used more often,These common hooks include:
hook_help - Create help text associated with your custom module.
Description: This hook provides the necessary help and information about module. To implement this hook, you need to replace “hook” with your module’s name and create a function in the module file with that name. The page-specific help information appears on help page. The module overview help information is displayed by the Help module. It can be accessed from the page at admin/help or from the Modules page.
hook_help($path, $arg)
Parameters
$path: The router menu path, defined in hook_menu(), for the help that is being requested; e.g., 'admin/people' or 'user/register'.
$arg: An array corresponds to return value of the arg() function, for modules that want to provide help that is specific to certain values of wildcards in $path.
hook_permission - Create permissions associated with your module.
Description: This hook gives permissions to the module, so they can be selected on the user permissions page and used to Allow or Restrict access to the module so that certain roles can access pages, i.e. the 'Administrator' to change settings or certain role to view the page. It returns nested array.
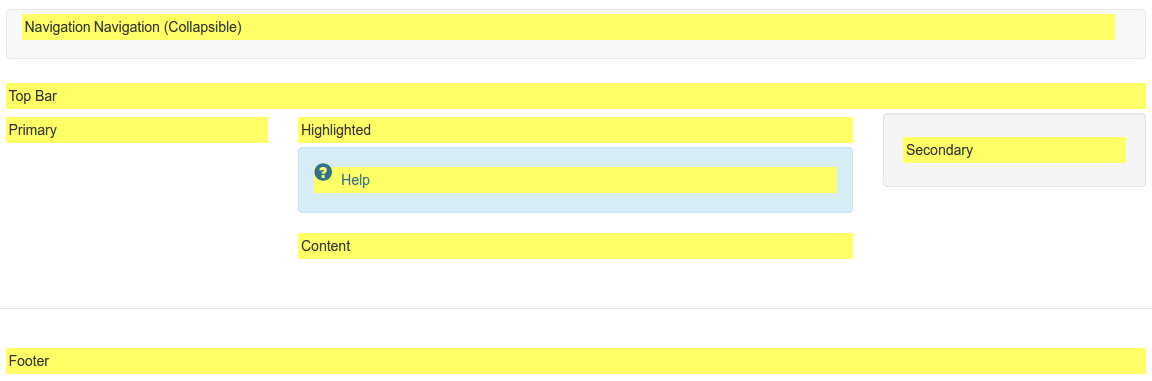
hook_menu - Define menu items and page callbacks.
Description: Adding a module configuration page to Drupal menu is an important task.This hook enables modules to register paths for URL handling. They can be used to register a link to be placed in a menu. A path and its attributes called as "menu router item". This hook is rarely called (for example, when modules are enabled), and its results are cached in the database.
hook_menu_alter - Alter the data being saved to the {menu_router} table after hook_menu is invoked.
Description: This allows us to alter elements in Drupal's menu system. The primary links, secondary links, tabs and page callbacks can be altered in this way.
Alter the data available in {menu_router} table after hook_menu is invoked.
The menu definitions are passed in by reference. Each element of the $items array is one item returned by a module from hook_menu.
hook_cron - Used for carrying out actions when the cron runs.
Description: hook_cron() provides a powerful, simple, and useful tool for background task processing independent of page requests.
The Drupal will call this hook whenever a cron run happens.Tasks managed by hook_cron() are database maintenance, backups, recalculation of settings or parameters and automated mailing.
Short-running tasks can be executed directly whereas Long-running tasks could time out, so that we should use queue API instead of executing the tasks directly. To do that first we need to define one or more queues via hook_cron_queue_info(). Then, add items that need to be processed to the defined queues.
hook_form_alter - Perform alterations before a form is rendered.
Description: Changing / Adding element to the existing form structure is One of the popular use of this hook, the node object can be accessed at $form['#node']. One of the benefits of using the Form API to construct forms is that any module can alter any other modules form.
hook_form_alter(&$form, &$form_state, $form_id)
Parameters
$form: Nested array of form elements.
$form_state: Current state of the form.
$form_id: String representing the name of the form itself.
hook_form_FORM_ID_alter - Provide a form-specific alteration instead of the global .
Description: This hook can do similar task as compared to hook_form_alter, only difference is that instead of making global hook_form_alter(), it uses form specific hook. Applied only to specif form. Rather than checking form id or using long switch statement to alter individual form.
Parameters
$form: Nested array of form elements.
$form_state: A keyed array containing the current state of the form.
$form_id: String representing the name of the form itself.
hook_theme - Register a module (or theme's) theme implementations.
Description: Reason behind implementing hook_theme under a custom module or theme is to register theme implementations which specify how a particular array should be rendered as HTML.
We've now hooked our module into the theme system. Let's look at what these items do:
'my_custom_template' => array(): This is the name of Template.
'template' => 'custom-page': This key-value pair will call to a new template file that will look like this: 'custom-page.tpl.php'.
hook_theme($existing, $type, $theme, $path)
Parameters
$existing: An array of existing implementations that may be used for override purposes. This is primarily useful for themes that may wish to examine existing implementations to extract data (such as arguments) so that it may properly register its own, higher priority implementations.
$type: Whether a theme, module, etc. is being processed.
$theme: The actual name of theme, module, etc. that is being being processed.
$path: The directory path of the theme or module.