Configure Views Contextual Filter In 5 Steps
Contextual filters are extensively used in scenarios that require filtering based on a specific context, which is not feasible using the standard filters available in Views.
We applied a contextual filter in one of our recent projects,a CMS implementation for a higher education institution. The project involved the creation of a slideshow display on specific web-pages assigned to different departments in the college. All the pages shared a common taxonomy vocabulary (department) with a separate taxonomy term for each department(e.g. Architecture, Biotechnology). A content type (department page) was used to create all the department pages. The creation of views block (slideshow) for each department page was unfeasible hence a single block was used along with a contextual filter to solve the issue.
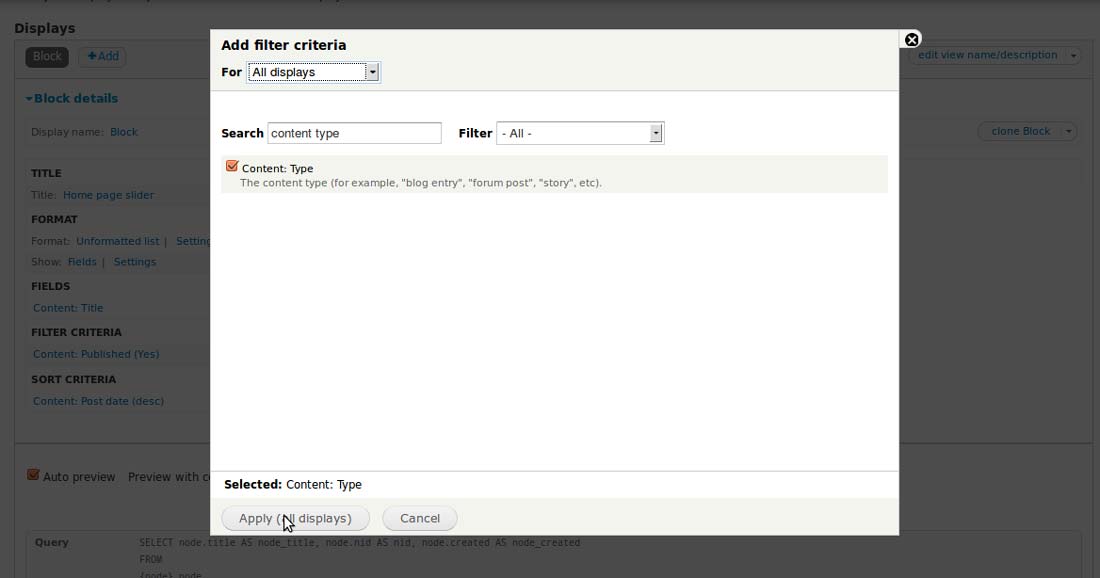
Step 1 : Adding a Filter Criteria
We began by choosing “Content Type” as the filter criteria for all displays.
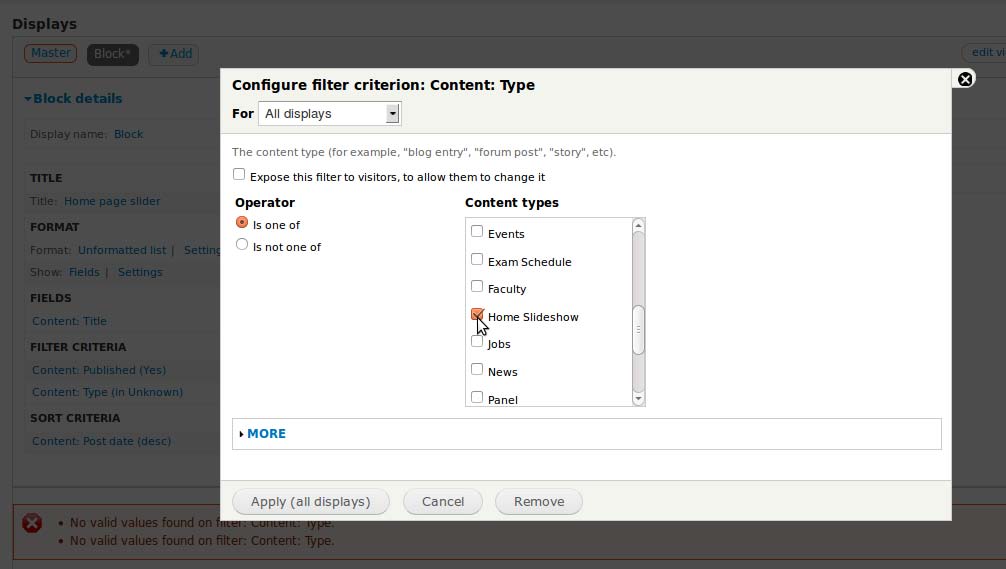
Step 2: Selecting a Content Type
We specified the “Content Type” as “Home Slideshow”
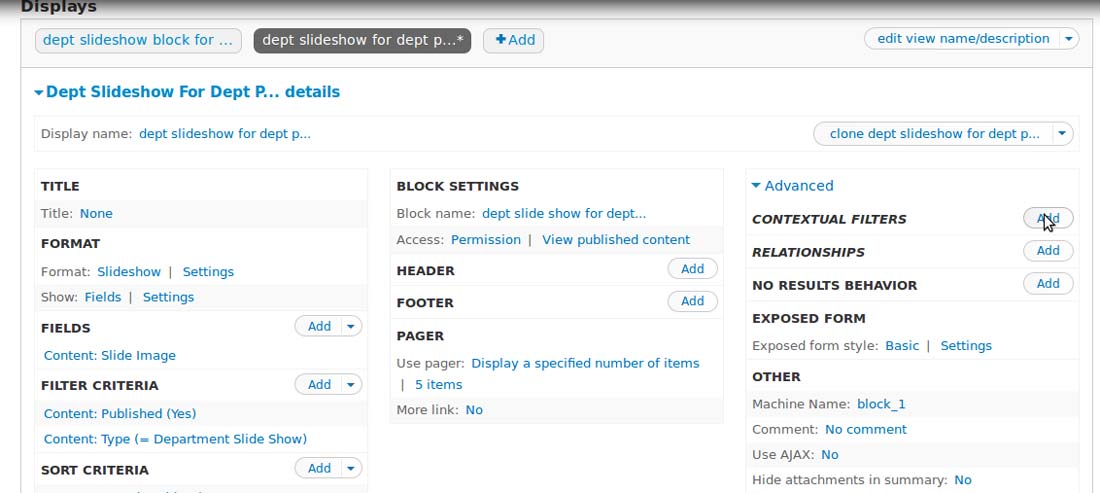
Step 3: Enabling the Advanced View settings to configure a contextual filter
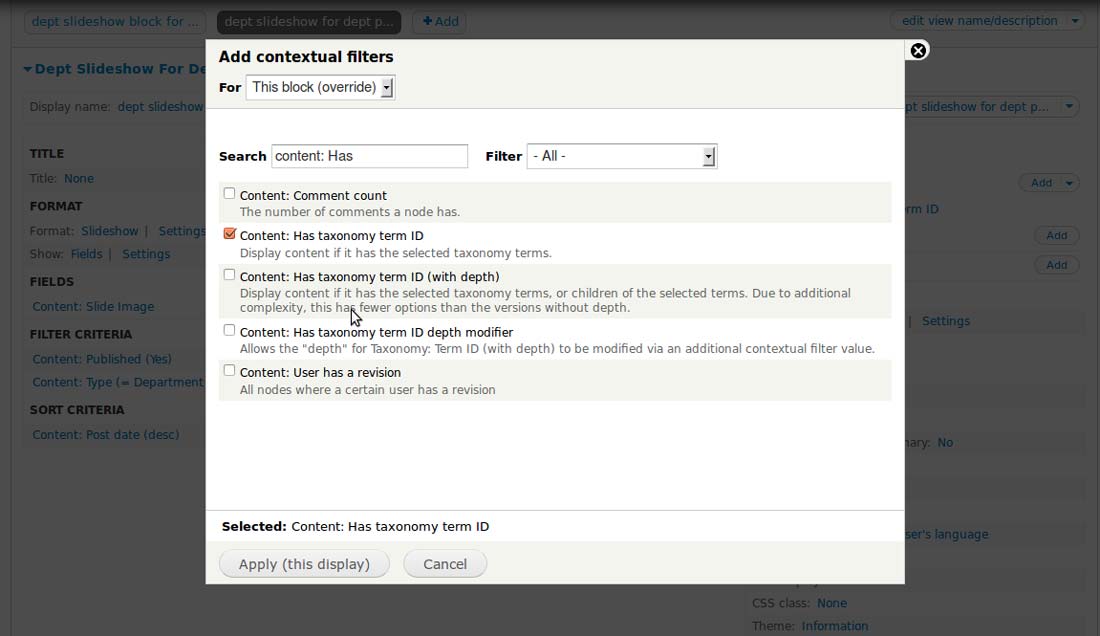
3.1 This was followed by opting for “Content: Has taxonomy term ID”
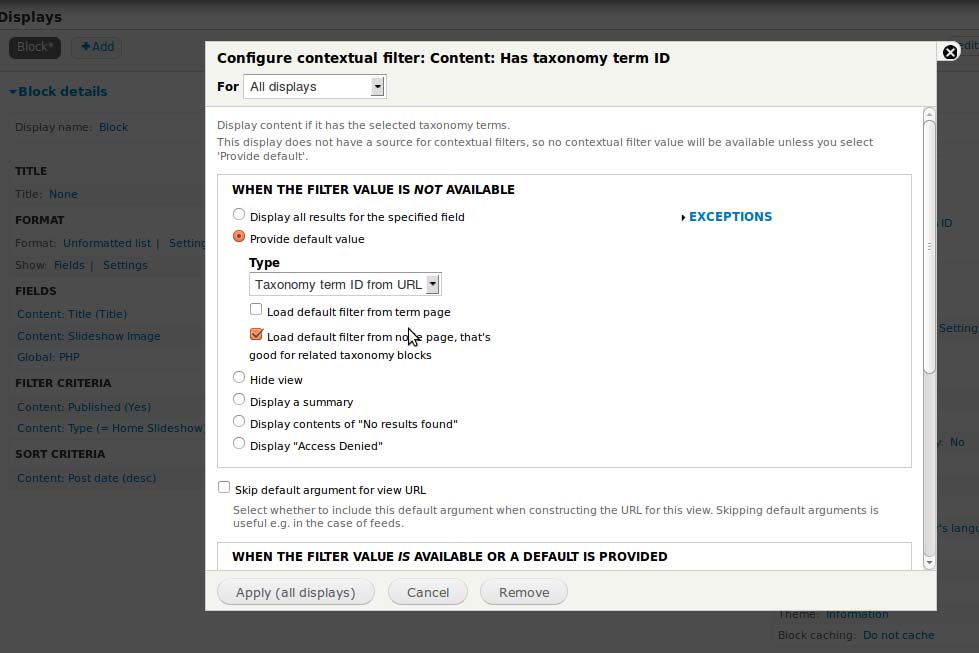
Step 4: Configuring contextual filter : Content: Has taxonomy term ID
Then we configured Content: Has taxonomy term ID by opting for “When the Filter Value is not Available”, while choosing to “provide a default value”. The option to “Load default filter from node page” was checked and the default value was sourced from the “Taxonomy term ID from URL”. This was followed by applying the changes.
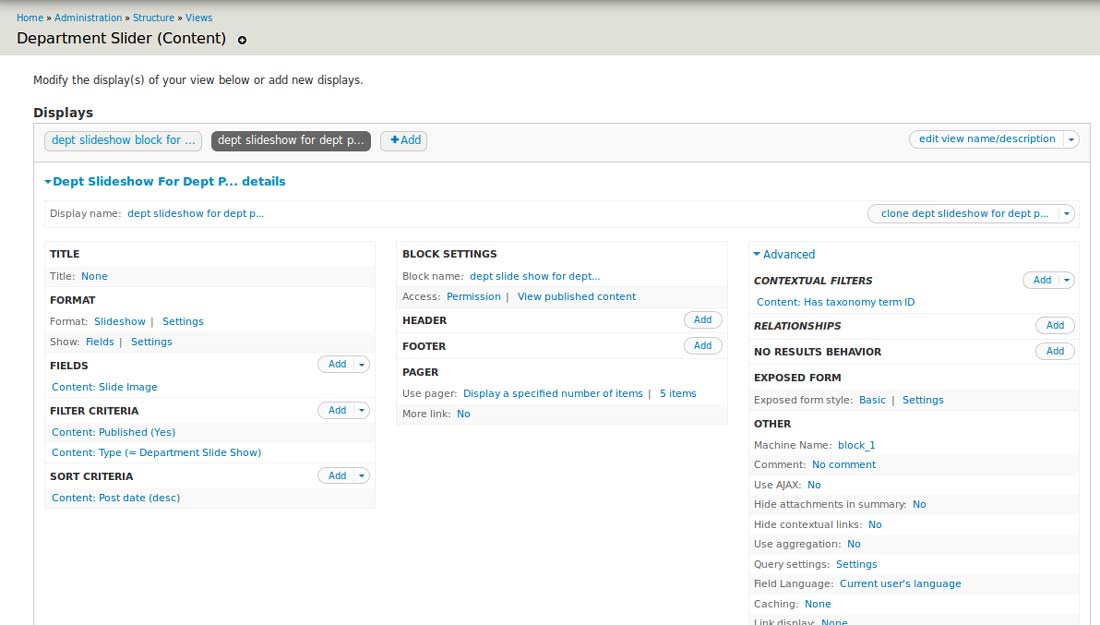
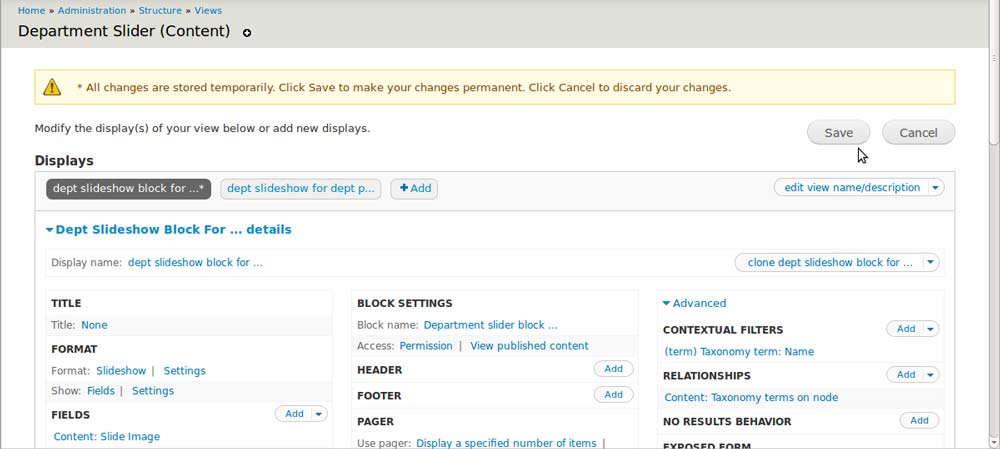
4.1 This is what the View Block Configuration Page looks like after the changes have been applied.
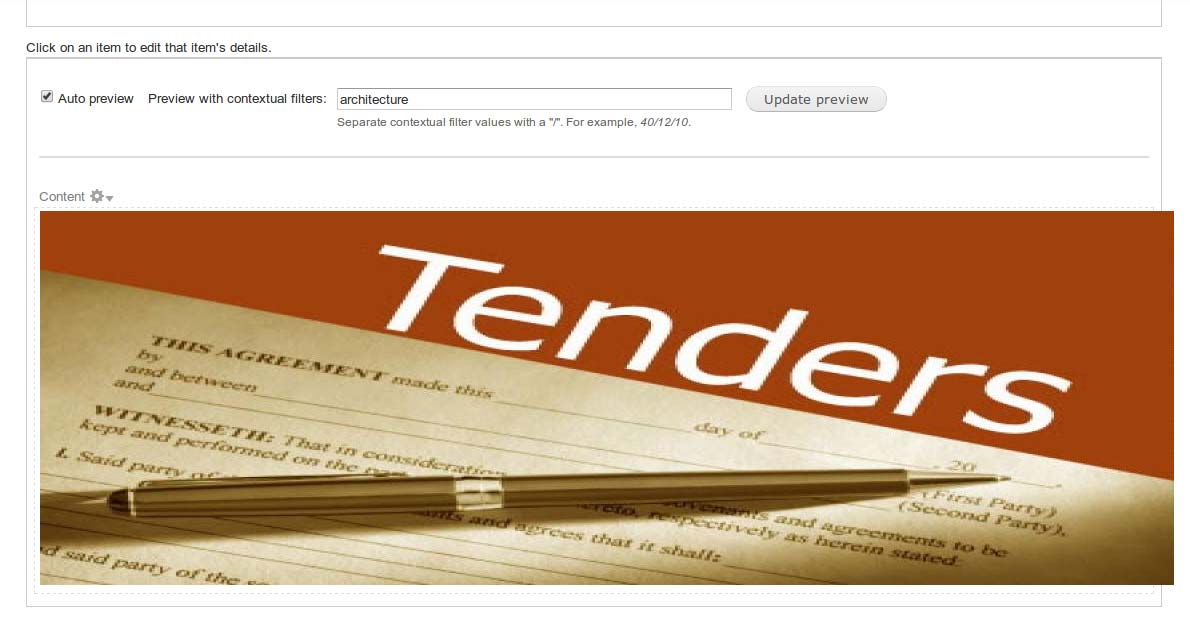
4.2 There is an option to test the contextual filter by typing it into the preview window and then opting for "Update Preview". Here is what the preview for this case will look like:
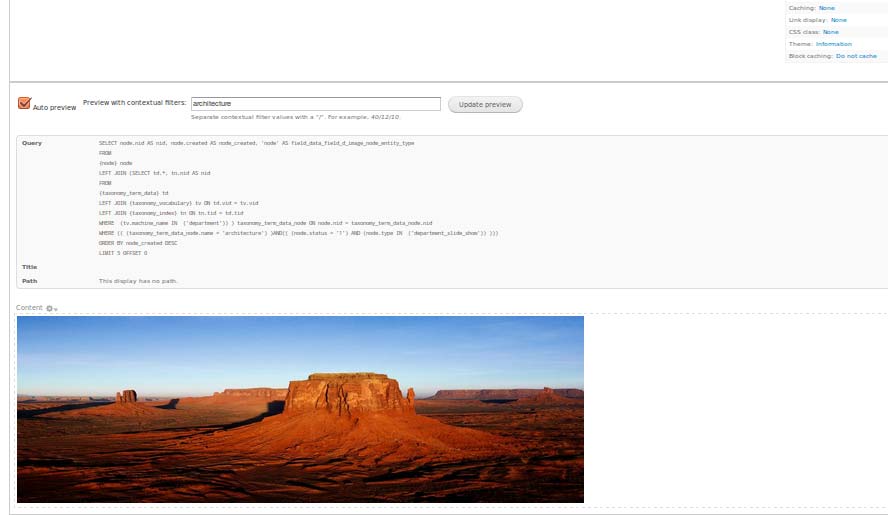
4.3 If you are familiar with the use of SQL Queries it would be worthwhile to turn on the display of the queries in the View preview display to keep a tab on what views will be up to when they are called.
Step 5 : Saving all the Changes
Now that you have learnt to configure a contextual filter, the key to applying it permanently is saving all the changes in the end.
Settings that you should be aware of
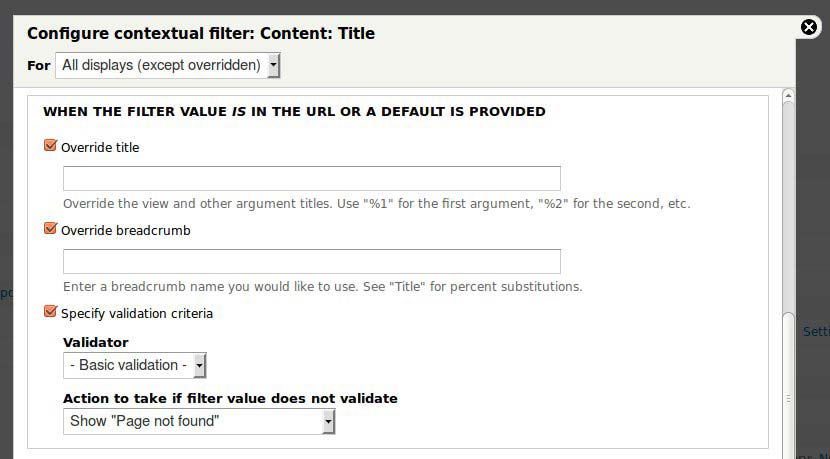
# What to do when the Filter Value is in the URL?
The “Override title” option here helps you alter the view’s title in case there is a contextual filter value present. Meanwhile the “Override Breadcrumb” option allows you the option of overwriting the view name in breadcrumbs. The validators associated with contextual filters are meant to ensure that the filters fit in certain parameters. The Contextual Filter Validation system may have numerous validators like basic validation, content, numeric,PHP Code, Taxonomy term and user that can be selected.
In case the filter value does not validate, there are multiple options to choose from:
- Display all results for the specified field
- Hide View
- Return Summary
- Display contents of "No results found"
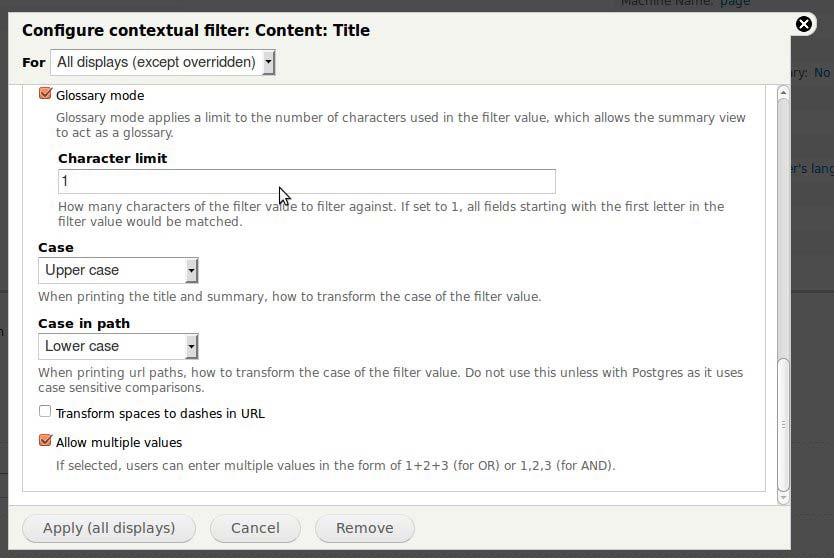
# How to allow multiple filter values while reducing duplicates ?
The Allow Multiple Values option inverts the filtering process by excluding the rows that match the filter criteria. This option allows several values for the contextual filters, as values separated by commas are interpreted by views as AND conditions while the values separated by plus signs are regarded as OR conditions. An example of allowing multiple values can be observed when several taxonomy term IDs are allowed to display the entire content marked with any of the terms.
The Reduce Duplicates option is meant to reduce the occurence of duplicate results due to repetition while filtering on multiple taxonomy terms. Although this option reduces duplicates effectively it makes the database query heavier. The standard functionality of a contextual filter can be effectively extended to cover filter ranges with the help of a module like Views Contextual Range Filter.
Valuebound is a key contributor to the Drupal community with a strong belief in having fruitful partnerships with our esteemed clients. We at Valuebound are committed to your business initiatives with our Enterprise level Web Solutions. Please contact us to know more about our service offerings.