My first experience of Drupal Training at Valuebound
Learning Drupal has never been this interesting!
Recently, I attended my first Drupal training session at Valuebound on this Drupal Global Training Day. Surprise to know that the session was free and you missed it!
Don’t worry! Drupal community believes in contributing towards the society by sharing the knowledge and conducting free training sessions across the world. Global Training days is one of those initiatives where experience developers from companies and local groups introduce newcomers to the Drupal community.
The introductory session by Nishant Kumar and Chirag Shah was very informative as it provided an overview of Drupal, its feature and future, growing market demand, current job scenario and most importantly, prominent brands using the CMS, such as UNFPA, Magento, Tesla, Yahoo.
Coming from a non-technical background, I found the sessions very useful as it helped me in learning Drupal’s Front and back-end development tools as well as to build my personal Drupal website. Just to let you know, there's a common misconception surrounding CMS that you can create and customize your website only if you have mounds of coding knowledge. But it is not.
Drupal 8's accessibility support, content authoring, admin experience, configuration management, translation support, responsive themes and key core modules like views and ckeditor are some of the major advantages to give a hard blow to competitors like WordPress.
In the later phase of the session, the team discussed on back-end development, which was particularly aimed at Drupal Developers with an intermediate-level knowledge of PHP and SQL.
Topics covered
The more advanced, developer-level classes were divided topic wise. Let’s check out the list of session covered. Don’t worry I won’t let you stuck in between and share links to important blogs that will help you in creating your own live Drupal website.
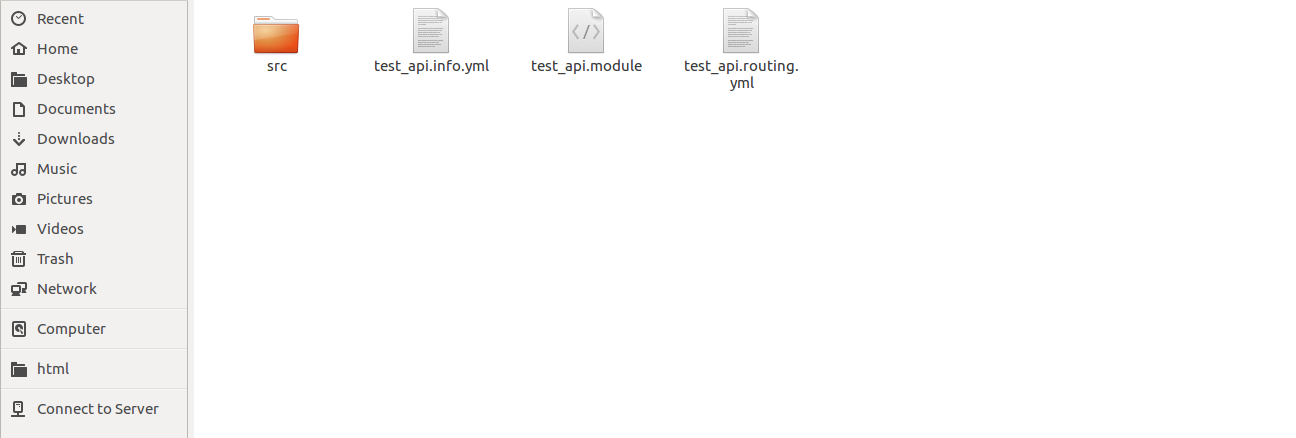
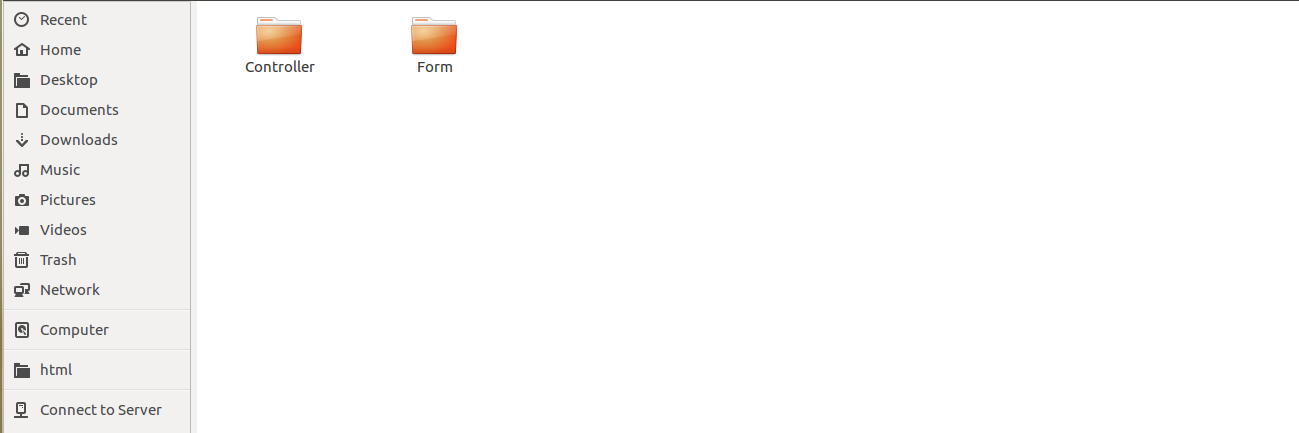
Drupal 8 Folder structure: Well, the session started with a brief look at Drupal 8 Folder structure to have a better understanding of the protocols and what is where.
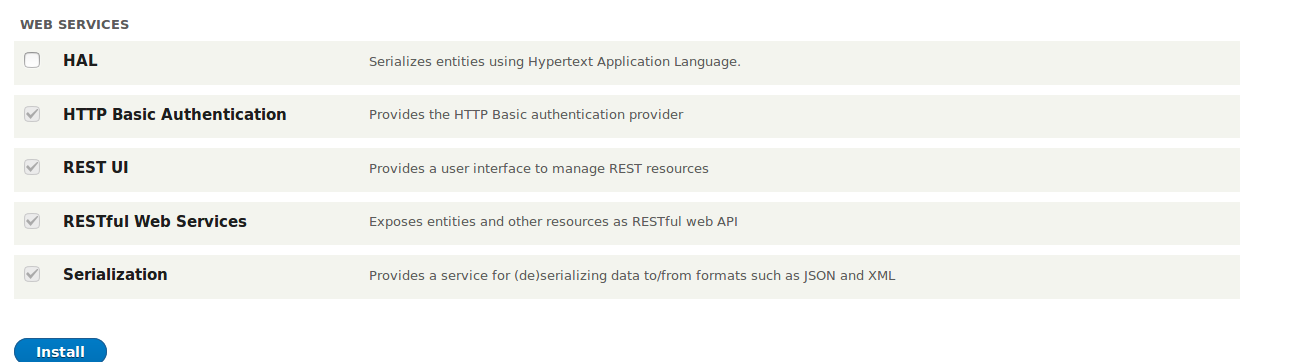
Installing Drupal 8: You can install Drupal 8 on your local machine as well as in Acquia free cloud. And if you are planning to speed up administrative and development tasks for your site then I will suggest you install Drupal with Drush command. By installing Drush, we can perform the useful actions simply by typing a command into a terminal for the actions that usually take multiple steps in a web browser.
Drupal overview and site-building: This session was particularly intended for all skill levels - best for those who have completed the Introduction to Drupal 8 course.
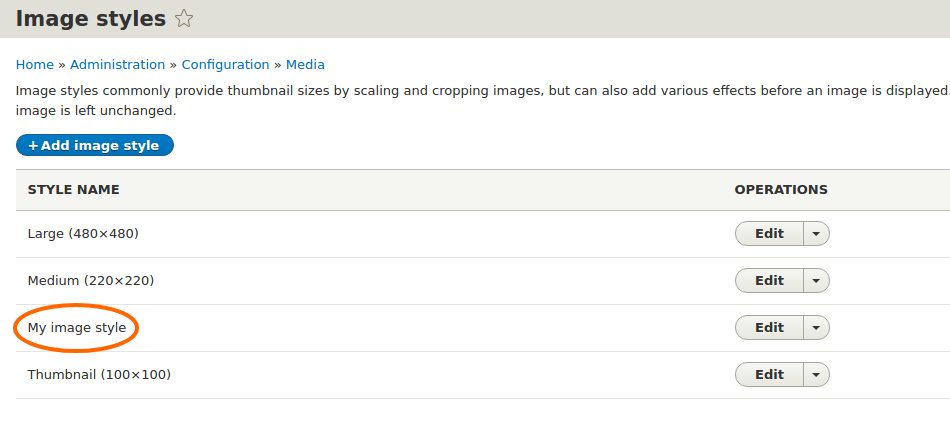
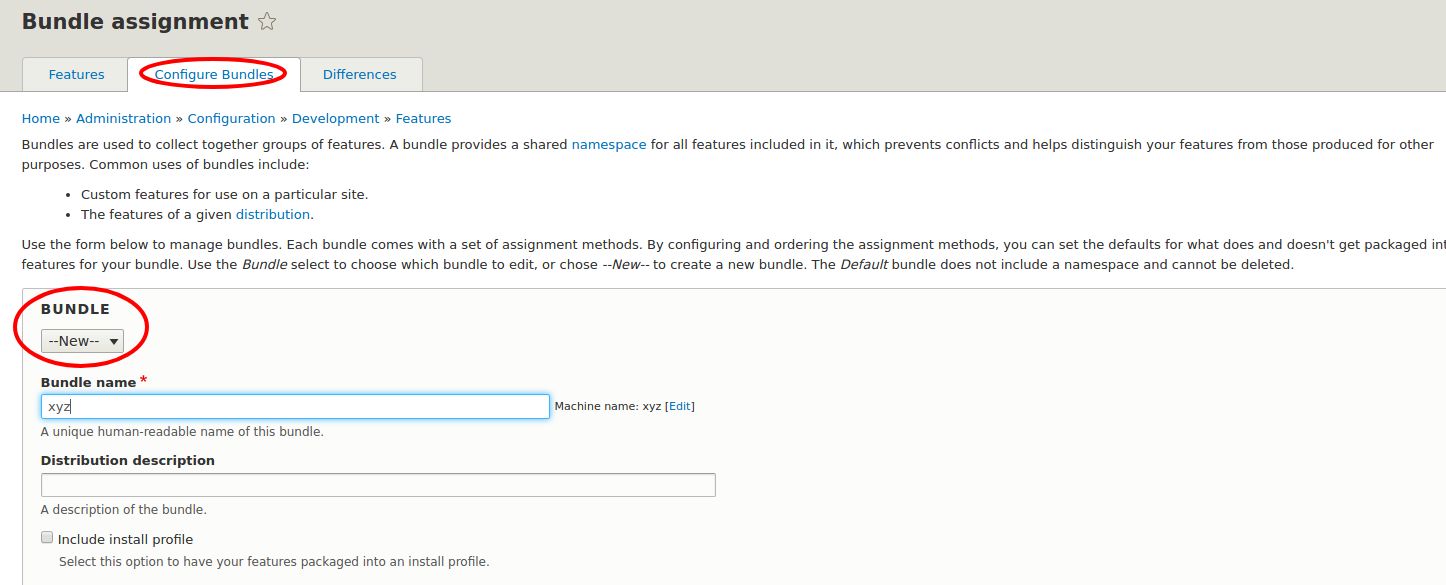
Configuration management is turning out to be an effective replacement for Features module as it helps in creating and modifying configuration entities easily. In this session, the mentors discussed what we can do through configuration like site building, content types, taxonomies etc. Further, Configuration management has been integrated into the Drupal 8 Core to let you make and verify site configuration changes in the development, staging and production environments.
Contributed themes: Theming in Drupal has undergone a lot of changes since Drupal 7 and now Drupal 8 has become the most leading Drupal ever build and adding more feature compared to other CMS which are out there. For instance, Introduction of twig in theming part.
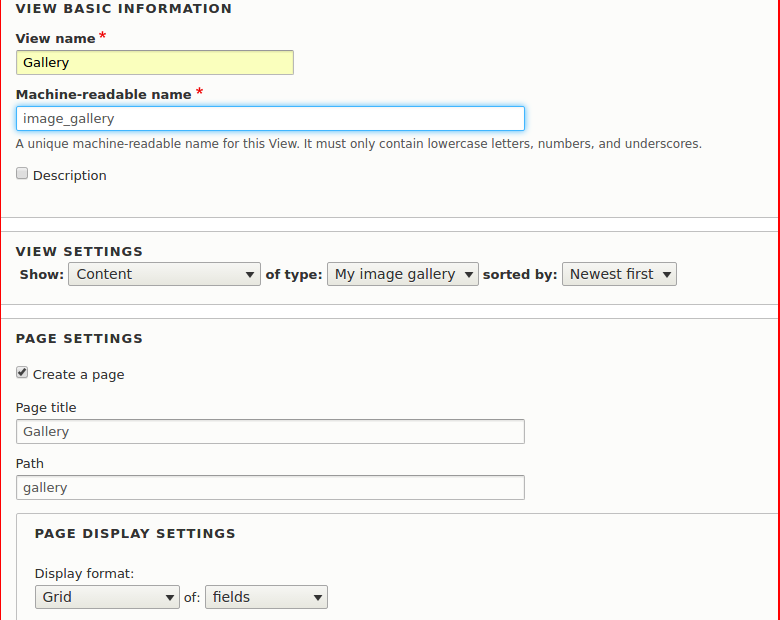
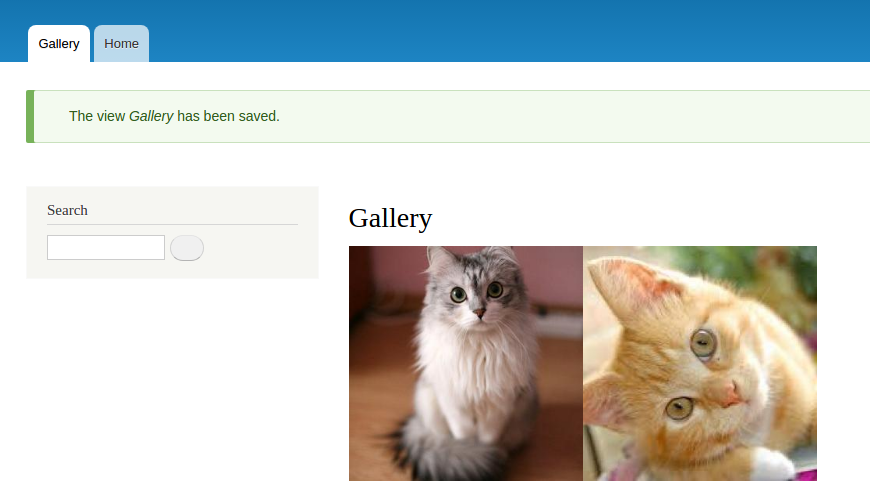
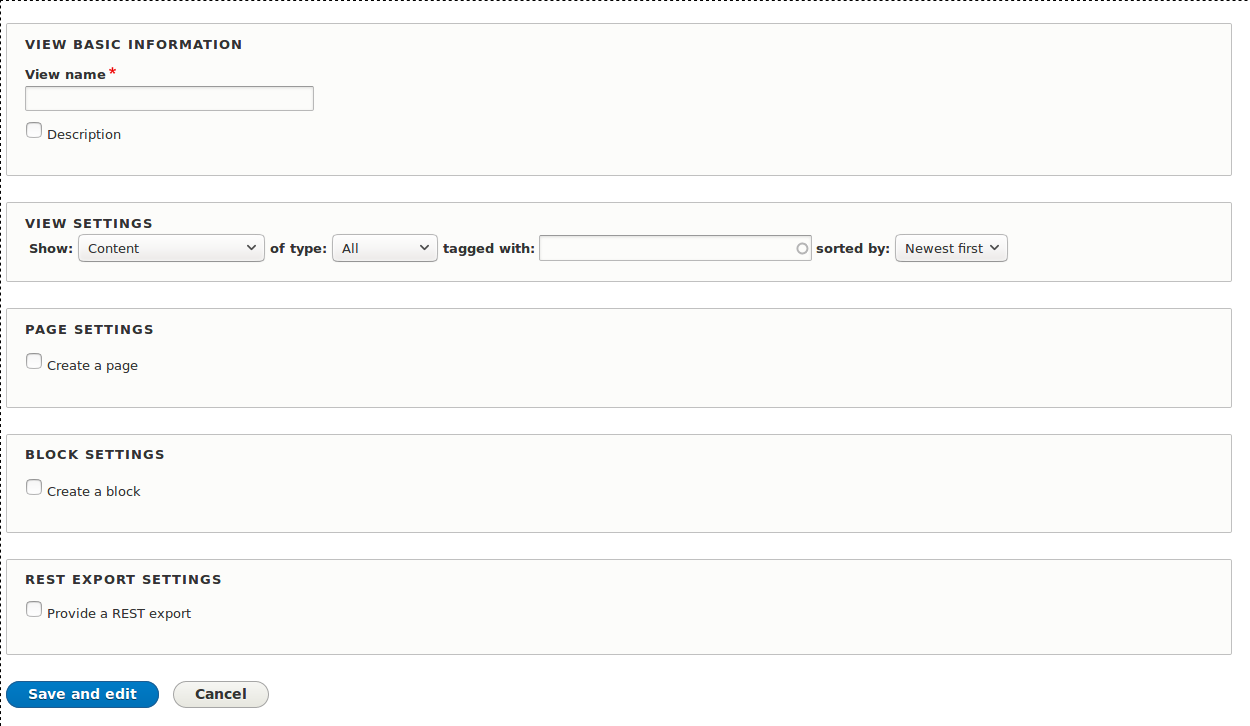
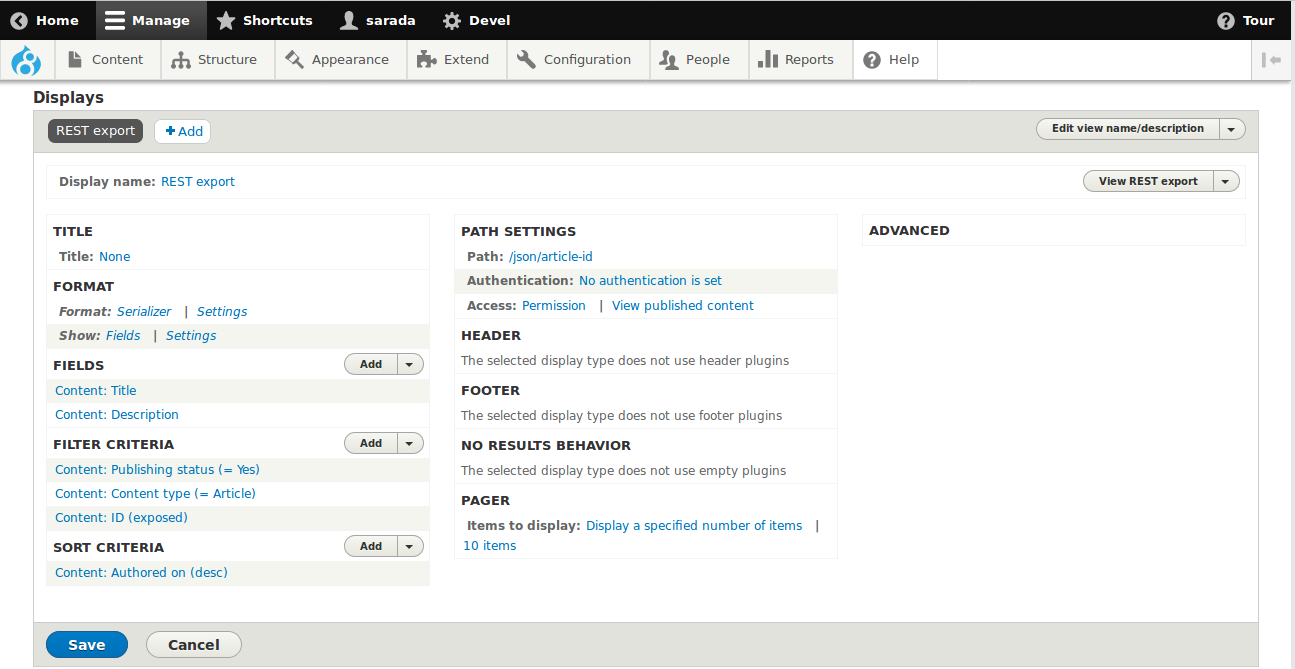
Views: The most installed module - Drupal Views - is now available as the core module. And you don’t have to search for the latest version separately. For the 1st timer, Views allows you to generate a dynamic query using easy to use UI.
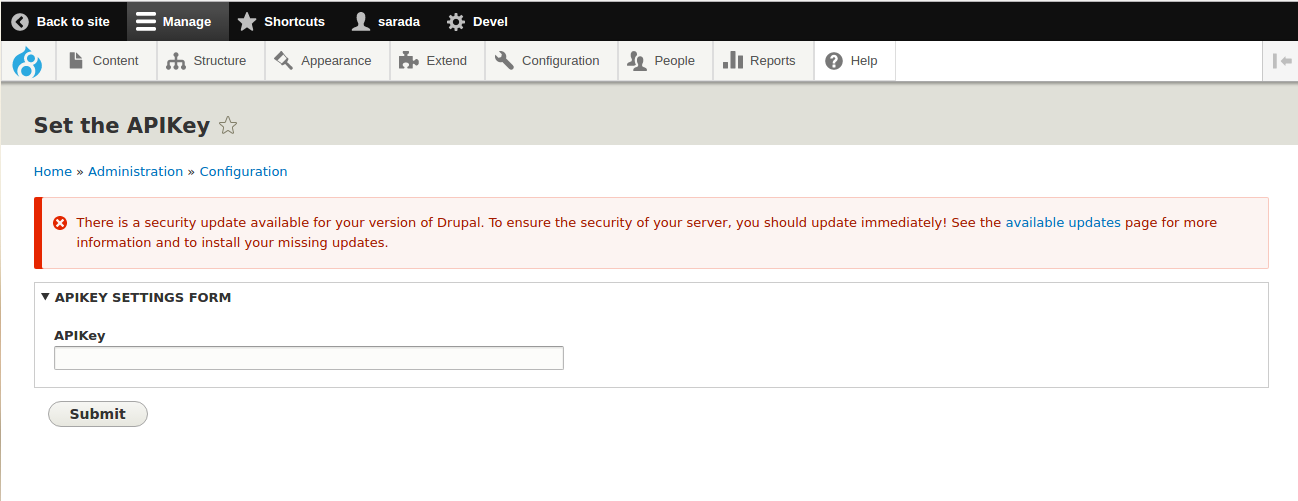
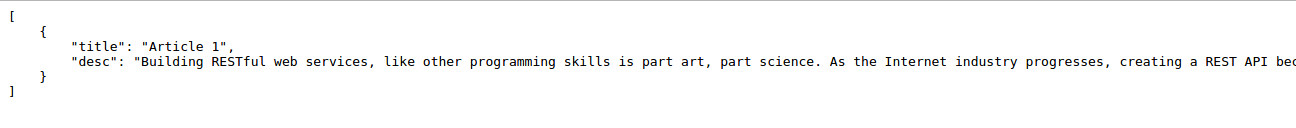
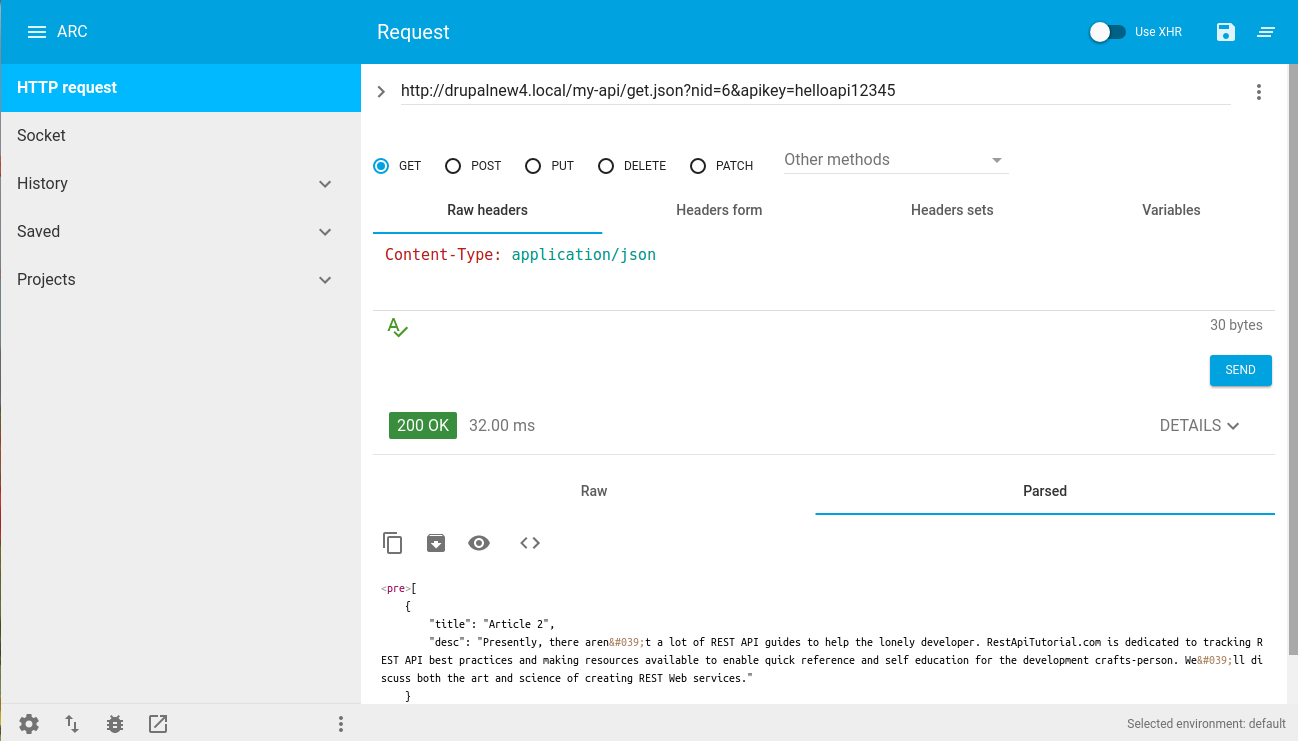
Remaining sessions were on Drupal 8 module development, setting up local dev box for Drupal 8 website on Apache server and configuring Apache Solr 6.6.1 with Drupal applications to achieve fast product/content search for enterprise web applications and others.
When I completed the session, I was surprised at how much we can do with Drupal. My experience at Drupal training session gave me a moderate-level understanding of the platform. How about you? Did you attend the session this year, if not, then probably you missed something. But don’t worry! Valuebound and other Drupal companies conduct similar session every year and you can attend it next time.
Please share your experiences by commenting below.